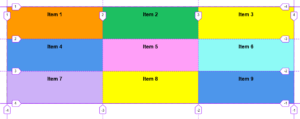
Практическое использование css-свойств grid-template-areas и grid-area
Одним из свойств CSS Grid Layout является назначение grid-областей в виде использования свойства grid-template-areas для контейнера и grid-area для вложенных в него элементов сетки. Как […]